Joomla! Starterhilfe
Dieses Tutorial begleitet Sie bei dem Einstieg in die Welt von dem CMS Joomla!.
2012-01-17 00:00:00 2022-12-05 12:12:37 werninator
Starterhilfe für Joomla!
Inhaltsverzeichnis:
1. Vorwort 2. Erläuterung: Joomla! und CMS 3. Installation 4. Erläuterung einiger Begriffe 5. Etwas Praxis im Administrationsbereich
1. Vorwort:
Dieser Text ist eine Sammlung meiner Erfahrungen die ich bei und mit Joomla! erhalten durfte. Der Einstieg war für mich nicht leicht, da es nicht viele Tutorials gibt, die einen wirklich in das Geschehen einführt. Bei der Suche auf Tutorials stößt man sehr warscheinlich auf viele Bücher über Joomla!. Ich möchte ihnen hiermit den ersten Ruck für Joomla! geben, damit Sie wenigstens wissen wie Joomla! im eigentlichen funktioniert und eingerichtet wird. Durch vieles recherchieren und ausprobieren habe ich meine Erfahrungen in Joomla! gesammelt. Mit Büchern geht das natürlich viel schneller und ist warscheinlich deutlicher und einfacher beschrieben als mein Tutorial. Aber ich hoffe Sie gewinnen durch meinen Text einen genaueren Blick in die Welt von Joomla!.
Viele Aspekte die ich in diesem Tutorial beschreibe sind oft von Joomla! schon beschrieben worden. Ich schreibe nur meine eigene Auffassung von den Aspekten auf, jedoch müssen Sie sich nicht auf meine verlassen.
Erläuterungen zu Funktionen von Joomla! sind alle in Beispieldatensätzen gegeben. Ich schreibe ihnen im Unterpunkt "4. Erläuterung einiger Begriffe" nur mein Verständnis über verschiedene Begriffe und den gegenseitigen Zusammenhang nicht verstanden habe.
Ich bedanke mich bei den Mitarbeitern von ebiz-consult dass sie mich unterstützt haben als ich Joomla! installieren wollte und dabei Fehler aufgetreten sind.
Falls Sie den Text für hilfreich fanden, Fehler entdeckt haben, ihnen etwas nicht passt, usw. - jede konstruktive Kritik nehme ich gerne entgegen: werninator@googlemail.com.
2. Erläuterung: Joomla! und CMS
Joomla! ist ein Redaktionssystem, welches auf besonders einfache Weise einem oder mehreren Autoren erlaubt, mit Hilfe einer einfachen browserbasierten Administrationsoberfläche Texte und Medien online zu stellen.
So steht es auf der deutschen Joomla! Website Joomla.de.
Mit Joomla kann man mit Leichtigkeit Websites verwalten und sie mit vielen tollen Extras schmücken. Zudem gibt es viele kostenlose Sachen wie Templates oder Plug-Ins für Joomla!, es macht sehr Spaß alles auszutesten. Jedoch wenn man erfahren ist, kann man sogar seine eigenen Sachen einbringen.
Früher wusste ich nur flüchtig was Joomla! war. Es war in vieler Munde, dass es ein tolles, kostenloses CMS ist, welches jedoch eine bestimmte Menge an Kenntnis voraussetzte um es wirklich effektiv nutzen zu können.
CMS bedeutet Content Management System, auf Deutsch soviel wie Inhaltsverwaltungssystem. Diese trennen ganz wichtige Bestandteile einer Website: System, Inhalt und Design. Das bedeutet man kann jeweils einen Punkt editieren ohne die anderen beiden Punkte zu beeinträchtigen. Ich könnte jetzt zum Beispiel mein Design verändern und das CMS übernimmt das Design für komplett alle Seiten die ich eingerichtet habe.
Soviel zum CMS, jetzt kommen wir zum eigentlichen Thema.
3. Installation
Um die Installation von Joomla! zu starten gibt es 2 Voraussetzungen:
- eine Plattform für die Installation - eine Datenbank
Zuerst benötigte ich eine Plattform, auf der ich Joomla! installieren wollte. Ich habe schon etwas Erfahrung mit Websites gehabt, etwas HTML, CSS und PHP, jedoch nur Intern mit XAMPP in der Schule und kleine Dinge im Privatem. Deshalb habe ich mir ein Webpacket(S) bei ebiz-webhosting.de bestellt, welches genug Platz für Joomla! hat und zudem auch billig ist.
Da ich nun ein Webspace besitze, lade mir die neueste Joomla! Version 1.7. runter. Diese kann man unter Joomla.de oder Joomla.org downloaden. Nach Belieben kann man auch die Version 1.5. downloaden. Viele Nutzer Nutzen immer noch Joomla 1.5. da sie sich besser damit auskennen und es eine andere Struktur als die Version 1.7 besitzt. Sie können sich gerne in den Foren von Joomla! erkunden worin der Unterschied besteht und welche Vorteile die Versionen mit sich bringen.
Diese ZIP-Datei entpacke ich mit WinRar in einen Ordner und lade den Inhalt auf den HTML-Ordner auf meinem Webspace.
Joomla! muss nun auf dem Webspace installiert werden. Jedoch muss vorher eine MySQL-Datenbank extra für Joomla! erstellt werden.
Dazu gehe ich auf PHPmyadmin und erstelle einfach eine Datenbank für Joomla!.
Alternativ können Sie auch den Befehl
CREATE TABLE `joomla_17`;
in die SQL-Befehlsleiste eingeben.
Da nun beide Voraussetzungen für die Installation von Joomla! gegeben sind, können wir endlich mit der Installation beginnen.
Für die Installation, tippen Sie einfach ihre Domain in den Browser ein. Die Installation sollte automatisch erscheinen, sofern Sie die Daten von Joomla! in den ROOT-Ordner des HTML-Ordners ihres FTP-Servers gelegt haben. Wenn nicht fügen Sie den Pfad hinten an die Adressleiste mit ein (z.B. www.meinewebsite.de/joomla).
Diese Seite sollte bei ihnen als erstes erscheinen. Hier können Sie ihre gewünschte Sprache auswählen.
Der nächste Schritt ist die Installationsprüfung. Hier wird überprüft ob ihr Server für Joomla! kompatibel ist.
Hier wird die Lizenz für Joomla! aufgeführt und Beispiele angezeigt, welche Textabschnitte man verwenden kann, wenn man eigene Werke für Joomla! entwickelt hat und diese schützen lassen möchte.
Die Lizenz ist die GNU General Public License, Version 2 und kann auf der GNU.org Seite jederzeit (auch auf Deutsch) nachgelesen werden. Der Link ist immer im Administrationsbereich oder wie hier auf der Installation unten aufgeführt.
Nun geben wir die Daten für die Datenbank für Joomla! an. Links neben den Einstellungen können Sie noch einmal nachlesen warum man die Datenbank vorher erstellen sollte.
Nun geben wir den Datenbanktyp an. In meinem Fall ist es eine MySQL-Datenbank. Dann gibt man den Servernamen an. Jedoch da Joomla! auf dem Server installiert ist, ist es nicht notwendig den Servernamen anzugeben, da localhost angibt, dass Joomla! auf den Server zugreifen soll,auf dem es installiert ist. Danach geben Sie den Benutzernamen und Passwort für den Zugriff auf die Datenbanken ein. Diese Daten werden meistens von ihrem Webhoster zugewiesen. Danach geben wir den Namen der Datenbank an, die wir vorher erstellt haben. In meinem Fall joomla_17 (17 für die Version 1.7). Danach geben Sie die Tabellenpräfix an. Diese Präfix wird hinter jede Tabelle in der Datenbank hinterlegt um höhere Sicherheit zu erzielen und endet immer mit einem Unterstrich '_' um den Präfix vom Tabellennamen zu unterscheiden. Nun geben Sie an ob alte Datenbanktabellen übernommen werden sollen. Falls Sie Joomla! zum ersten Mal installieren, können Sie beide Optionen auswählen, es bewirkt in diesem Fall das Gleiche. Jedoch falls Sie Joomla! neu aufsetzen (vielleicht ein großes Versionsupdate) dann sollten sie ihre Datenbanksätze speichern lassen.
Geben Sie Informationen falsch an, oder es besteht keine Verbindung mit der Datenbank werden Sie darauf hingewiesen. Falls Sie Probleme haben können Sie ihren Webhoster um Hilfe bitten.
Der nächste Schritt, die FTP-Funktion, ist oft Optional. Die Funktion erlaubt es, bei Transfer von Daten zum Beispiel Änderungen bei Konfigurationen in Joomla!, eine automatische Verbindung mit dem FTP-Server herzustellen um diese zu ändern. Jedoch wird es empfohlen nicht zu aktivieren bzw. wenigstens das Passwort nicht anzugeben damit man mehr Sicherheit gewährleistet wird. Man muss zwar dann jedes Mal das Passwort (und eventuell auch den Benutzernamen wenn Sie auf eine Nummer sicher gehen wollen) eingeben falls sie Änderungen vornehmen, aber es ist sicherer. Sie können jedoch auch ein externes FTP-Konto erstellen oder erstellen lassen welches nur das Recht hat auf den ROOT-Ordner von Joomla! zuzugreifen.
Es gibt aber auch Server die diese FTP-Verbindung voraussetzen um die Installation abzuschließen.
Im nächsten Schritt geben wir den Namen der Website und die Daten für den Admin an, und können auswählen ob wir die Beispieldaten installieren möchten.
Namen der Website - sollte Ihnen klar sein. Unter 'Erweiterte Einstellungen' können Sie zusätzlich Meta-Daten angeben, jedoch ist dies optional.
Dann geben Sie die Daten für den Admin der Website ein. Es wird empfohlen, dass der Admin-Benutzername nicht 'admin' genannt wird, das sicherer. Denn jeder kann auf den Login-Bildschirm für den Admin zugreifen indem man einfach hinter der Adressleiste /administrator hinzufügt (z.B. www.meinewebsite.de/administrator).
Nun kann man die Beispieldaten installieren lassen. Da es da stand, dass es dringend empfohlen ist diese Daten zu installieren, habe ich diese installiert. Für mich war es wie ein zweischneidiges Schwert. Jedoch erläutere ich es später damit ich Sie jetzt nicht hier verwirre. Wenn Sie viele Informationen zu den einzelnen Funktionen von Joomla! haben wollen, installieren Sie die Beispieldatensätze in der gewünschten Sprache.
Wenn dieser Bildschirm erscheint, haben Sie Joomla! richtig installiert. Es kann vorkommen dass unten noch ein Code für die configuration.php erscheint. Falls dies der Fall ist kopieren Sie sich den Code in den Editor. Anschließend speichern Sie die Datei als configuration.php und laden diese in das Joomla!-Root-Verzeichnis hoch.
Um nun die Joomla! Website zu betrachten müssen Sie das Installationsverzeichnis im Joomla!-Rootverzeichnis löschen. Dies wird von Joomla! vorausgesetzt da es ein Sicherheitsmerkmal ist. Klicken Sie dazu auf den Button oder löschen Sie manuell den Ordner im Server. Falls Sie den Ordner über den Button automatisch löschen lassen, werden Sie benachrichtigt ob es Fehler gab oder ob die Löschung erfolgreich war.
Herzlichen Glückwunsch, Sie haben Joomla erfolgreich installiert. Um die Seite anzusehen tippen Sie ihre Domain (und evtl. den Pfad zum Joomla!-Rootordner) in die Adressleiste in ihrem Browser ein oder klicken Sie ganz einfach auf den Website-Button auf dem Abschlussbildschirm der Joomla!-Installation.
4. Erläuterung einiger Begriffe
Wenn Sie Beispieldatensätze installiert haben, dann können Sie die verschiedenen Funktionen entdecken die Joomla! ihnen schon alleine jetzt bietet. Schon alleine? Ja! Joomla! ist leicht erweiterbar und kann ihnen ihre Website attraktiver gestalten. Jedoch werde ich ihnen hier nur die, meiner Meinung nach, grundlegenden Sachen näher bringen, die wenigstens nötig sind eine kleine feine Website zu erstellen.
Jedoch um das alles zu verwirklichen, muss man verschiedene Begriffe verstehen. Denn wenn ich ihnen jetzt sage wie man in den Administratorbereich kommt, werden Sie warscheinlich nicht viel anfangen können (vorausgesetzt Sie haben sich noch nicht damit auseinandergesetzt. ;-) )
Fangen wir mit dem einfachsten Begriff an - 'Beiträge'. Beiträge sind Texte. Diese können von ihnen, oder auch Redakteure auf ihrer Website erstellen. Diese können als News markiert sein und in der News Page nach Datum sortiert werden, oder bestimmte Texte für feste Seiten wie das Impressum sein. Kurzum: Beiträge sind einfache Texte. Dann gibt es auch sogenannte Haupteinträge. Diese sind vor allem wichtig wenn Sie eine News Page besitzen, denn nur Hauptbeiträge werden darin aufgelistet. Ich empfehle solche festen Beiträge wie Impressum nicht als Hauptbeitrag zu markieren, da dies ja nicht mit aufgelistet werden muss. Das entscheiden aber natürlich Sie, als Admin ihrer Website
Beiträge werden in 'Kategorien' unterteilt. Das ist vor allem wichtig wenn Sie eine Suchfunktion besitzen und viele Beiträge haben. Wenn jemand einen Beitrag suchen möchte, kann diese Person dann angeben, in welcher Kategorie sie suchen will.
Hört sich doch alles schön und gut an, aber wenn ich nur Beiträge in meinem Joomla!-System habe dann wird das nicht in die Website interpretiert (außer wir haben eine News Page und es wurden Hauptbeiträge definiert).
Dazu werden sogenannte Module verwendet. Module sind kleine Codeeinheiten, die in verschiedene vordefinierte Positionen im Layout des Templates eingefügt werden. Falls wir einen Beitrag hinzufügen möchten der sich auf jeder Seite wiederholt, können wir ein Modul erstellen, welches den Inhalt des Beitrags beinhaltet, und auf der Footerposition des Templates per Modul immer wieder interpretiert. Jedoch gibt es auch Module wo man den Inhalt selbst definieren kann und dafür keinen Beitrag mehr benötigt.
Jetzt möchten wir keinen festen Text der immer da ist, sondern eine Navigation.
Dazu erstellen wir uns ein Menü. Im Menü geben wir an, welche Punkte dieses enthält, und zu was diese Punkte führen. Sagen wir zum Beispiel wir sind eine Firma die Orangen verkauft. Dann haben wir:
Startseite: Hier werden die neuesten Nachrichten angezeigt. -> Diesen Menüpunkt definieren wir im Menütyp als Hauptbeiträge. -> Wir markieren zudem die Startseite als Startseite im Administratorbereich. Mehr dazu in Punkt 5. Produkte: Hier werden Informationen über die Orangen aufgeführt. -> Diesen Menüpunkt definieren wir im Menü als Menütyp einzelner Beitrag. Partnerfirma O: Hier wird man auf die Website Partnerfirma O weitergeleitet. -> Diesen Menüpunkt definieren wir als Externe URL
Wie sie sehen, man kann die Menüpunkte ziemlich vielseitig gestalten, das sind ja nur Beispiele. Testen Sie es am besten selbst aus, es macht wirklich Spaß!
So, wir haben nun unsere Beiträge, wir haben unser Menü aber diese Elemente werden leider nicht interpretiert.
Deshalb verwenden wir ein bestimmtes Modul, was nicht einen einzelnen Beitrag interpretiert, sondern ein ganzes Menü! Somit wird auch der Inhalt generiert wenn wir auf einen Menüpunkt und müssen nicht durch viele Module alles vordefinieren, sondern nur eines für viele.
Menüs können auch so definiert werden, dass sie nur in bestimmten Seiten auftauchen. Das ist vor allem dann wichtig, wenn man Unterseiten in bestimmten festen Seiten der Homepage definieren möchte.
Es gibt natürlich noch viele andere Sachen in Joomla!, jedoch möchte ich ihnen nur die Grundlegenden Sachen erklären, die ich selber bis jetzt für den Anfang gebraucht habe um das Ganze zu verstehen.
5. Der Administrationsbereich
Das ist das sogenannte Back-End der Website.
Wir erreichen den Login für den Administrator-Bereich, indem wir bei der Adresse unserer Joomla!-Website hinten /administrator/ hinzufügen (z.B. www.meinewebsite.de/administrationsbereich/).
Hier geben wir die Daten an, die wir vorher in Punkt 3, der Installation von Joomla!, für den Admin angegeben haben. Sie werden merken, sofern Sie eine bestimmte Zeit nichts im Administrationsbereich getan haben, werden Sie automatisch ausgeloggt. Dies ist eine Sicherheitsmaßname, damit mehr Sicherheit gewährleistet wird. Sie sehen, Joomla! liegt sehr viel Wert auf Sicherheit.
Zurück zum Thema:
Das ist das Kontrollzentrum. Es bietet einen schnellen Zugriff auf Funktionen im Administrationsbereich.
Ich möchte ihnen nicht länger Sachen erklären, wir haben einen gesamten Punkt ohne Praxis hinter uns.
Aufgabe: Wir erstellen ein Menü mit 2 Menüpunkten (Startseite, Über die Website). Die Startseite ist die News Page die die neuesten Hauptbeiträge nach Datum sortiert wiedergibt, wobei die 'Über die Website'-Seite nur den Inhalt eines Beitrags enthält.
Klingt schwer? Wenn man weiß wie es geht, dann ist es ganz einfach.
ACHTUNG: Jetzt komme ich nochmal zum Thema "zweischneidiges Schwert". Die Beispieldatensätze sind ganz schön und gut, jedoch hat es mir persönlich nicht viel gebracht das System an sich zu verstehen. Ich wusste nicht was ich löschen durfte, und was ich nicht löschen durfte. Sonst wäre die Seite ja komplett kaputt! Sie können alles löschen. Beiträge, Menüs, Module, Kategorien. Alles. jedoch seien Sie sich im Klaren, dass die Struktur der Website damit zerstört wird da kein Inhalt mehr auf der Seite sein wird. Die meisten gelöschten Einträge werden im Papierkorb aufbewahrt bis sie endgültig gelöscht werden.
Es ist SEHR wichtig dass sie vorher wissen welche Positionen ihr derzeitiges Template besitzt und wo sie sind. Ich kann Ihnen zeigen wie man Module erstellt, sie definiert und positioniert, jedoch kann ich ihnen bei ihrem Template leider nicht sagen wo die Positionen liegen.
Nun erstellen wir zuerst einen Beitrag. Dazu klicken wir im Kontrollzentrum auf 'Neuer Beitrag' oder im Dropdown-Menü Inhalt auf Beiträge -> 'Neuer Beitrag'.
Das ist die Oberfläche, die Ihnen erlaubt, einen neuen Beitrag zu erstellen. Führen Sie ihre Maus über einen Punkt um genaue Informationen zu erhalten, was Sie in das Feld eingeben können.
Sie können den Titel des Beitrags angeben, den Alias der für eine spezielle Funktion von Joomla! vorausgesetzt wird. Darauf möchte ich aber jetzt nicht eingehen.
Kategorie ist einfach die Zuteilung des Beitrags zu einer Kategorie. Die Kategorie eines Beitrags ist jederzeit änderbar.
Es können mehrere Nutzer auf ihrem System existieren die Texte schreiben oder die Seite verwalten. Auf der Zugriffsebene entscheiden Sie, auf welcher Zugriffsebene dieser Beitrag ist. In unserem Fall sind wir nur selbst der Administrator und Redakteur, also ist dieser Punkt nun irrelevant.
Dann können wir noch angeben ob es ein Hauptbeitrag ist. Das habe ich in vorherigen Punkten schon erläutert.
Sprache gibt an in welcher Sprache dieser Beitrag ist. Dies wird dann interessant wenn Sie ihre Website auf verschiedenen Seiten verwalten möchten.
Nun kommt das Wichtigste: der Beitragsinhalt! Dazu gibt es einen WYSIwyg-Editor (What you see is what you get)-Editor der einfaches editieren von Texten ohne Kenntnis von HTML ermöglicht. Darin kann man über die Buttons unter dem Editor Beiträge verlinken, Bilder reinstellen, einen Seitenumbruch machen, einen Weiterlesen-Link einfügen (interessant bei Hauptbeiträgen auf der News Page wenn die News zu lang sind) und einen Editor an/aus Button für Leute die viel lieber mit HTML arbeiten.
Inhalte eines Beitrags können Sie jederzeit wieder editieren.
Auf der Rechten und unteren Seite können Sie noch detailreiche Optionen wählen, welche jedoch für unseren Fall nicht wichtig sein sollten.
Da die Startseite KEINEN eigenen Inhalt hat und mehrere Beiträge anzeigen wird brauchen wir keinen separaten Beitrag dafür machen. Deshalb fangen wir gleich mit der 'Über die Website'-Seite an.
So kann es dann aussehen. Wenn Sie denken, dass der Beitrag fertig gestaltet ist, dann drücken Sie oben rechts auf Speichern (& Schließen, um direkt auf die Beitragsübersicht weitergeleitet zu werden)
Hier sehen Sie die Übersicht über alle Beiträge die auf ihrer Seite existieren. Sie können Beiträge editieren, wenn Sie auf den Titel des Beitrags klicken.
Der Text für den 2. Menüpunkt wurde erfolgreich erstellt. Nun müssen wir erst einmal ein Menü erstellen. Dazu gehen wir in das Kontrollzentrum auf Menüs und klicken auf den Neu Knopf, oder Sie klicken oben im Dropdown-Menü auf Menüs -> Menüs -> Neues Menü.
Sie sollten nun diese Oberfläche sehen.
Hier geben Sie den Titel ihres Menüs ein, den Menütyp (einfach der Titel kleingeschrieben und ohne Sonderzeichen) ein. Die Beschreibung ist optional, aber dient zur Übersicht falls man doch ein paar mehr Menüs besitzt.
So kann es aussehen wenn es ausgefüllt ist. Wenn Sie fertig sind können Sie oben wie beim Erstellen eines Beitrags auf Speichern oder Speichern & Beenden drücken. Falls ihnen ihre Idee nicht gefällt oder gar kein Menü erstellen möchten, können Sie gerne auch auf Abbrechen drücken.
Wenn Sie Speichern & Beenden oder Beenden nach dem Speichern gedrückt haben, werden Sie automatisch auf die Übersicht der Menüs weitergeleitet (wie bei den Beiträgen). Huch? Falls Sie jetzt wirklich alles rausgelöscht haben sollten, dann würden Sie den Standard-Eintrag den wir bei mir haben nicht sehen. Jedoch steht da eine ganz wichtige Sache: eine Position!
Klicken wir in dieses 'Main Menu' und schauen mal rein was es beinhaltet, dann können wir auf der Website sehen wo diese Position liegt.
Das Menü beinhaltet die Startseite (erkennbar rechts an dem Stern bei Startseite). Und der Menüpunkt heißt Home. Jetzt schauen wir mal wo dieses Menü sich befindet! Dazu klicken wir oben rechts auf Vorschau um auf die Website zu gelangen.
Da ist das sogenannte Main Menu! Und anscheinend ist die Position position-7 links neben dem Inhalt definiert worden. Die Login Form wurde auch auf dieser Position definiert, jedoch kann man wie erwähnt die Reihenfolge der Ausgabe der Module selbst bestimmen. Theoretisch könnten wir sogar dieses Main Menu einfach übernehmen indem wir einfach alles umbenennen, aber wir löschen das Menü Vorher müssen wir aber erst eine andere Startseite definieren, sonst besitzt die Seite keine Startseite und ist damit nicht auf dem normalen Weg erreichbar.
Wir erstellen nun unsere neue Startseite - dazu klicken wir oben auf Menüs -> Hauptmenü -> Neuer Menüeintrag
Das ist die Oberfläche zum Erstellen eines Menüeintrags. Ich habe die für uns jetzt wichtigen Punkte markiert. Zuerst klicken wir bei Menütyp auf den Auswählen-Knopf.
Es sollte ein PopUp-Fenster erscheinen, welches so aussehen sollte. Hier können Sie sehen wie viele Möglichkeiten es gibt, wie man ein Menüpunkt definieren kann. Am besten Sie testen es selber dann aus. Aber für diesen Fall brauchen wir den Menütyp Hauptbeiträge.
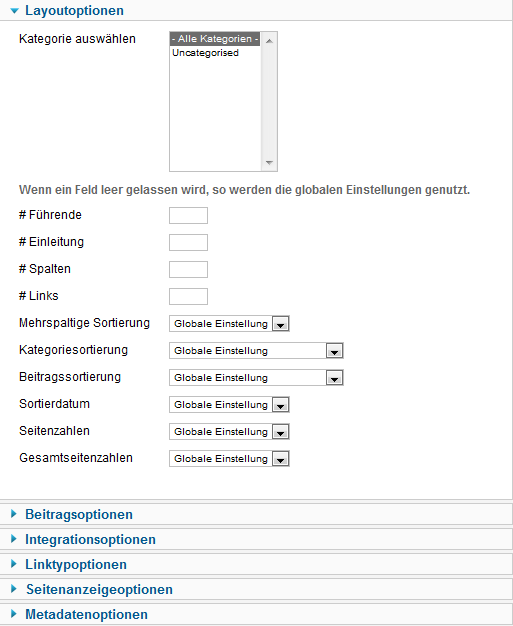
Sie merken bestimmt rechts dass neue Optionen für diesen Menütyp erscheinen. Die Optionen reichen von der Sortierung, bis Seitenzahlen und Art der Ausgabe der Hauptbeiträge. Sie entscheiden selbst wie Sie ihre Startseite gestalten, und wie Sie ausgegeben werden.
Nachdem Sie alles ausgefüllt und editiert haben, kann es so aussehen. Wichtig ist, dass diese Seite nun als Startseite, oder wie es hier heißt Standardseite, gesetzt wird. Da wir 2 Menüpunkte haben wollen, klicken wir dieses Mal auf Speichern & Neu.
Diesmal brauchen wir den Menütyp Einzelner Beitrag, da wir ja den Inhalt eines Beitrags auf dieser Seite haben wollen.
So könnte es aussehen wenn es fertig ist. Achten Sie darauf dass Sie rechts wieder neue Optionen erhalten haben, und unbedingt den Beitrag auswählen, den wir vor kurzem erstellt haben. Zudem können Sie wieder in den Beitragsoptionen einstellen, wie der Beitrag ausgegeben wird und welche Details mitgeführt werden. Ich empfehle nur den Titel unverlinkt mit dem Text auszugeben, da es sonst wie ein Newsbeitrag wirkt wenn Datum oder Bewertung dazu stehen.
Jetzt drücken wir auf Speichern & Schließen damit wir sehen können ob unsere Menüeinträge erfolgreich erstellt worden sind.
Super! Und rechts sehen Sie dass Startseite als Startseite markiert wurde. Jedoch ist 'Startseite' nicht die Startseite denn jetzt müssen wir das Menü über ein Modul auf der position-7 wiedergeben.
Aber vorher müssen wir das Menü 'Main Menu' löschen, da wir unser eigenes Menü verwenden wollen!
Wir gehen zurück zur Übersicht von den Menüs (Kontrollzentrum -> Menüs, Dropdown Menü Menüs -> Menüs).
Dann setzen wir ein Häkchen in die Checkbox neben dem Main Menu und drücken auf Löschen.
Super. Wenn wir jetzt auf die Website gehen, werden wir sehen dass oben im Titel schon 'Startseite' steht. Das bedeutet die Startseite wurde übernommen!.. Jedoch nicht unser Menü, deshalb gehen wir wieder auf den Administratorbereich und erstellen uns ein neues Modul.
wir gehen dazu auf das Kontrollzentrum und klicken auf Module oder klicken im Dropdown Menü Erweiterungen auf Module.
Hier sehen wir alle Module in einer Übersicht. Wie schon vorher erwähnt, musste die Login Form auch auf position-7 liegen - und mein Verdacht hat sich bestätigt! Jetzt klicken wir auf den Neu-Button um ein neues Modul zu erstellen.
Nun kommt ein neues PopUp-Menü auf. Nun müssen wir auswählen, was für einen Modultypen wir erstellen wollen. Sie sehen rechts eine Scroll-Leiste. Sie dient dazu, wenn man viele Module hinzugefügt hat, die man selbst gemacht hat oder vom Internet installiert hat, dann kann man diese speziellen Module auch einfach auswählen.
Da wir nur ein Menü ausgeben wollen, klicken wir auf Menü. Sie erhalten eine sehr genaue Beschreibung wenn Sie mit der Maus über ein Modultyp fahren.
So sieht die Oberfläche aus wenn wir ein Modul für ein Menü machen wollen. Hier ist wichtig dass wir einen Titel geben, die Position eingeben oder wählen und rechts das richtige Menü auswählen.
Unten sollte die Modulzuweisung auf "Auf allen Seiten" stehen, denn es ist die Startseite. Die Menüzuweisung kann auch dazu verwendet werden, Module nur auf bestimmten Seiten anzuzeigen um z.B. ein spezielles Submenü für Unterpunkte für eine spezielle Seite zu erstellen und dieses Menü nur da angezeigt wird.
Wenn wir alles ausgewählt und ausgefüllt haben, klicken wir auf Speichern um zu schauen ob die Reihenfolge stimmt. Das Menü soll über der Login Form stehen.
Wir sehen - die Reihenfolge stimmt. Falls das Menü doch unter die Login Form soll, dann klicken Sie auf '2. Login Form' und dann auf Speichern. Dann wird die Position gewechselt.
Wenn Sie jetzt auf ihre Website gehen, werden Sie sehen, dass ihr Menü nun angezeigt wird und Sie darin navigieren können.
Aber halt - es gibt keine Hauptbeiträge, deshalb ist auch die Startseite leer.
Erstellen wir uns schnell einen Beitrag der mit Hauptbeitrag markiert ist:
Darauf achten dass "Haupteintrag" auf 'Ja' gesetzt wird. Jetzt drücken wir auf speichern & Beenden, gehen auf die Seite und schauen wie es aussieht.
Jetzt wo Sie die Aufgabe erfolgreich erfüllt haben - herzlichen Glückwunsch! Sie wissen nun wie man Joomla! allgemein (wenn auch nur ganz minimal) nutzen kann. Wenn Sie wirklich weiter in die Welt von Joomla! eintauchen wollen - sollten Sie vielleicht die Foren von Joomla! besuchen und mal ein wenig rumspielen. Es gibt noch viel mehr Sachen in Joomla! als die, die ich ihnen näher gebracht habe.
Im Administrationsbereich unter dem Dropdown-Menü Hilfe finden Sie gut besuchte Foren, das Wiki und nützliche Links für ihre Seite für Erweiterungen, Übersetzungen und so weiter. Es ist ihre Website. Entscheiden Sie selbst was Sie beinhaltet.
Erfahrungen
Hier Kannst Du einen Kommentar verfassen
Verwandte Beiträge
Templates mit PHP
Dieses Tutorial beschreibt in mehreren Teilen wie man Templates in PHP verwendet. Ferner erhält man eine Einführung in die Entwicklung eines eigenen Templatesystems. ...

Autor :
mortalan@
Kategorie:
PHP-Tutorials
Variablen über mehrere Seiten hinweg verwenden - der Session-Befehl macht 's möglich!
Oberste Voraussetzung um Session-Befehle korrekt auszuführen ist, dass der Provider a) PHP und b) das speichern von Sessions auf dem Server überhaupt erlaubt. Wird der Session-Befehl unterstützt jedoch nicht das direkte speichern von Sessions bzw. Sess ...

Autor :
ndo@
Kategorie:
PHP-Tutorials
Apache und Windows/XP
Beschreibung zum einrichten des Apache2 unter Windows 2000/XP ...

Autor :
info225@
Kategorie:
Linux & Server Tutorials
grafischen Counter
Oftmals wird gefragt wie man einen grafischen Counter mit PHP realisieren könnte. Hier ist die Antwort ...

Autor :
t63@
Kategorie:
PHP-Tutorials
Wie erstelle ich ein LogIn-Skript?
Das folgende Tutorial nutzt eine Datenbank, in der die Benutzerdaten gespeichert werden und eine Session, in der der Benutzer registriert wird. ...

Autor :
andy@
Kategorie:
PHP-Tutorials
plotting masters - a professional guide - Teil II
Grafische Interpolation und Bestapproximation von numerischen Wertepaaren: Wir wollen Punkte auf einer Zeichenebene über verschiedene Verfahren miteinander verbinden. ...

Autor :
EVAMasters
Kategorie:
PHP-Tutorials