Einfach typisch - längere Zeit ist man mit der Umsetzung eines Designs beschäftigt, hofft es dieses mal kompatibel zu allen Browsern gestalten zu können und ein Browser macht einem dann doch letztendlich einen Strich durch die Rechnung. In diesem Fall Opera.
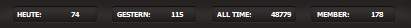
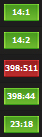
In dem konkreten Beispiel soll es wie folgt aussehen, was Firefox, IE & Chrome auch entsprechend wiedergeben:


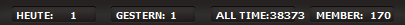
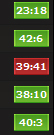
Opera hingegen schenkt der Schriftgröße beispielsweise keinerlei Beachtung:


Vielleicht hat ja jemand eine Idee, woran es liegen könnte. Die Seite wurde entsprechend validiert (CSS 2.1) und ist hier zu finden: easykiller.de TMUF u. TMNF Trackmania Clan Since 2009 Mannheim, Startseite
Der zugehörige HTML- & CSS-Code in entsprechend gekürzter Form:
In dem konkreten Beispiel soll es wie folgt aussehen, was Firefox, IE & Chrome auch entsprechend wiedergeben:
Opera hingegen schenkt der Schriftgröße beispielsweise keinerlei Beachtung:
Vielleicht hat ja jemand eine Idee, woran es liegen könnte. Die Seite wurde entsprechend validiert (CSS 2.1) und ist hier zu finden: easykiller.de TMUF u. TMNF Trackmania Clan Since 2009 Mannheim, Startseite
Der zugehörige HTML- & CSS-Code in entsprechend gekürzter Form:
HTML-Code:
<li id="stats"> <div id="stats_today">Heute:</div> <div class="stats_zahl">74</div> <div class="stats_text">Gestern:</div> <div class="stats_zahl">115</div> <div class="stats_text">All Time:</div> <div class="stats_zahl">48779</div> <div class="stats_text">Member:</div> <div class="stats_zahl">178</div> </li> </ul>
HTML-Code:
<div id="result_head"><a href="index.php?site=challenge" class="navi_box_link_2"></a> <a href="index.php?site=clanwars" class="navi_box_link_3"></a></div> <div class="result_include_2"> <div class="result_game"> <img src="http://www.php-resource.de/forum/images/games/esl.gif" border="0" width="16" height="16" alt="esl" /> </div> <div class="result_text"> <a href="index.php?site=clanwars_details&cwID=118">Speed Fun Driver</a><br /> on 03.04.2011 - ESL SCS </div> <div class="result_win">14:1</div> </div>
HTML-Code:
#result_head {
background-image:url(../design/index_25.png);
height:29px;
width:235px;
clear:both;
}
.result_include_1 {
background-image:url(../design/index_27.png);
background-position:top;
width:235px;
clear:both;
height:28px;
}
.result_include_2 {
background-image:url(../design/index_27.png);
background-position:bottom;
width:235px;
clear:both;
height:28px;
}
.result_game {
clear:both;
float:left;
text-align:center;
width:35px;
padding:6px 20px 0px 0px;
}
.result_text {
float:left;
font-family:Tahoma;
font-size:9px;
color:#756e67;
width:140px;
padding:3px 0px 0px 0px;
}
.result_win {
float:left;
background-image:url(../images/win.png);
width:35px;
height:14px;
background-position:bottom;
background-repeat:no-repeat;
padding:9px 0px 0px 0px;
font-family:Tahoma;
font-size:8px;
font-weight:bold;
color:#FFFFFF;
text-align:center;
}
.result_lose {
float:left;
background-image:url(../images/lose.png);
width:35px;
height:14px;
background-position:bottom;
background-repeat:no-repeat;
padding:9px 0px 0px 0px;
font-family:Tahoma;
font-size:8px;
font-weight:bold;
color:#FFFFFF;
text-align:center;
}
#stats_today {
clear:both;
width:54px;
float:left;
}
.stats_zahl {
float:left;
width:46px;
}
.stats_text {
float:left;
width:54px;
}
#stats {
background-image:url(../design/index_11.png);
width:417px;
padding:16px 0px 0px 40px;
height:23px;
color:#FFFFFF;
font-family:Tahoma;
font-size:7px;
text-align:left;
text-transform:uppercase;
font-weight:bold;
cursor:default;
}

Kommentar