Hi,
Ich möchte einen Array per Javascript an eine PHP-Datei senden.
Komischerweise kommt dieser nie an. Wenn ich normale Strings sende, funktioniert alles wunderbar.
Javascript:
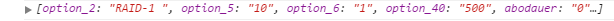
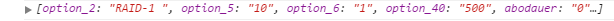
Der Array sieht so aus:

Im PHP-Code versuche ich es, mit echo $_POST['fields'] und auch var_dump['fields']. Zurück kommt gar nichts oder NULL.
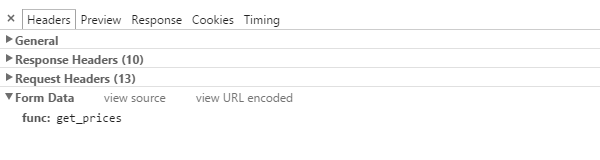
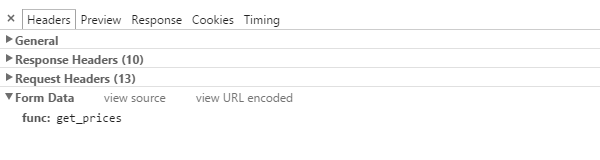
Wenn ich in den Developer-Tools schaue, was gesendet wird, dann scheint es so, als würde der Array gar nicht übertragen werden..


Was mache ich falsch?
Grüsse
Vringe
Ich möchte einen Array per Javascript an eine PHP-Datei senden.
Komischerweise kommt dieser nie an. Wenn ich normale Strings sende, funktioniert alles wunderbar.
Javascript:
Code:
var updateFields = [];
var fieldValue;
var fieldName;
// Radio-Buttons erscheinen mehrmals!
// Durch jedes Form-Element durchgehen und ausgewählter Wert speichern
$j( "#optionen :input" ).each(function( index, value ) {
// Bei Radio oder Checkboxen nur prüfen, ob und wo ausgewählt
if ($j(value).is(':radio') || $j(value).is(':checkbox')) {
if($j(value).is(':checked')) {
fieldValue = $j(value).val();
fieldName = $j(value).attr('name');
updateFields[fieldName] = fieldValue;
}
} else {
fieldValue = $j(value).val();
fieldName = $j(value).attr('name');
updateFields[fieldName] = fieldValue;
}
});
// Restliche Felder zum Array hinzufügen
updateFields['abodauer'] = $j('#abodauer').find(":selected").val();
updateFields['waehrung'] = $j('#waehrung').find(":selected").val();
updateFields['zahlart'] = $j('#zahlart').find(":selected").val();
console.log(updateFields); // Debug
$j.ajax({
type: "POST",
url: "include/mutation_helper.php",
dataType: "JSON",
data: {func: 'get_prices',fields: updateFields},
success: function(msg){
console.log('TEST: '+msg);
}
});

Im PHP-Code versuche ich es, mit echo $_POST['fields'] und auch var_dump['fields']. Zurück kommt gar nichts oder NULL.
Wenn ich in den Developer-Tools schaue, was gesendet wird, dann scheint es so, als würde der Array gar nicht übertragen werden..


Was mache ich falsch?
Grüsse
Vringe


Kommentar