Hallo, kurze und knappe Frage:
Wie machen die Betreiber die Runden Ecken bei Deviantart (ich sehe nichts von der div in div verschachtelung im quellcode.
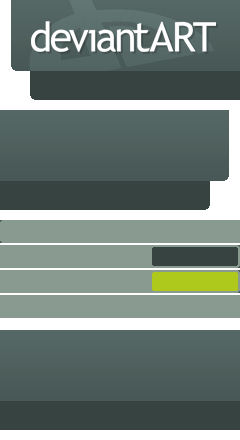
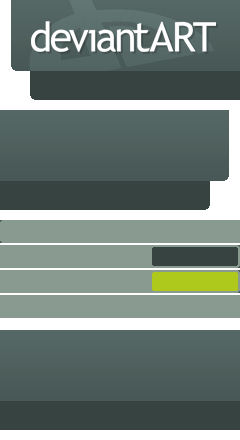
Und: Wie kann man, bzw. machen die es, dass sie aus dieser Grafik:

Ihren Header zusammensetzen? Das ist schliesslich nur ein Bild, welches aber alle Teile enthält, ich hätte jetzt min. 3 gebraucht um das hinzubekommen.
Ich hoffe ihr habt Hinweise oder Ansätze, wie das gemacht worden sein könnte.
Wie machen die Betreiber die Runden Ecken bei Deviantart (ich sehe nichts von der div in div verschachtelung im quellcode.
Und: Wie kann man, bzw. machen die es, dass sie aus dieser Grafik:

Ihren Header zusammensetzen? Das ist schliesslich nur ein Bild, welches aber alle Teile enthält, ich hätte jetzt min. 3 gebraucht um das hinzubekommen.
Ich hoffe ihr habt Hinweise oder Ansätze, wie das gemacht worden sein könnte.

 Für den Firefox gibt es die Web Developer Toolbar. Dort kannst du mit der Funktion "View style information" im Menü "CSS" alle CSS-Definitionen für jedes Element rausfinden.
Für den Firefox gibt es die Web Developer Toolbar. Dort kannst du mit der Funktion "View style information" im Menü "CSS" alle CSS-Definitionen für jedes Element rausfinden.
Kommentar