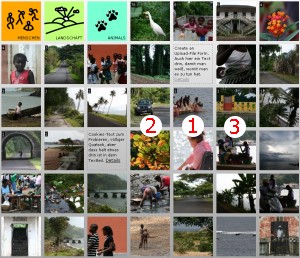
Nix gegen konzeptionelle Ebene, nur sehe ich keine Idee, da was zu ändern. Ums nochmal zu konkretisieren, zwei Bilder davon:

Die Seite ist wahlweise nach id DESC oder Ranking DESC sortiert. Klickt man auf 1 (egal, was für ein Sort, dann kommt man auf die Detailseite:

Klickt User auf 4, soll er (bei 'ranking' ca.) auf Bild 2 im Detail stehen, ohne zuvor wieder in die Liste gehen zu müssen. Mit anderen Worten: Er entscheidet draußen in der Liste, ab wo er drinnen blättern möchte. Klickt er auf 5, so soll er drin auf 3 stehen. Welcher Sort, soll egal sein. Wenn Sort nach id, dann kein Problem, wie gesagt, weil ich ja auf Bild 1 per id lande und dann mit gleichem Key weitergehend auf > oder < abfragen kann. Ins Detail muss ich über die id, wie finde ich das Bild sonst eindeutig und drinnen hab ich dann keine Ahnung, wie umstellen. Das war der letzte Versuch, Dir ein SQL-Statement zu entlocken, genauer, klarer, besser kann ich nicht.

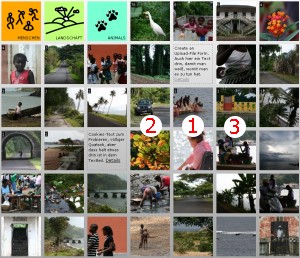
Die Seite ist wahlweise nach id DESC oder Ranking DESC sortiert. Klickt man auf 1 (egal, was für ein Sort, dann kommt man auf die Detailseite:

Klickt User auf 4, soll er (bei 'ranking' ca.) auf Bild 2 im Detail stehen, ohne zuvor wieder in die Liste gehen zu müssen. Mit anderen Worten: Er entscheidet draußen in der Liste, ab wo er drinnen blättern möchte. Klickt er auf 5, so soll er drin auf 3 stehen. Welcher Sort, soll egal sein. Wenn Sort nach id, dann kein Problem, wie gesagt, weil ich ja auf Bild 1 per id lande und dann mit gleichem Key weitergehend auf > oder < abfragen kann. Ins Detail muss ich über die id, wie finde ich das Bild sonst eindeutig und drinnen hab ich dann keine Ahnung, wie umstellen. Das war der letzte Versuch, Dir ein SQL-Statement zu entlocken, genauer, klarer, besser kann ich nicht.

 Moderator
Moderator
Comment